by Administrator
20. august 2011 22:21
Hi all
I recently switched all my blogs to use BlogEngine.NET. I am quite happy with the switch so far but I needed a widget to show an image on the blog page. so I decided to create one.
You can download the zip file with the widget here:
Basically, you need to unzip it in the <root>/widgets folder. This will create a folder called “Show Image” and you can now use this widget.
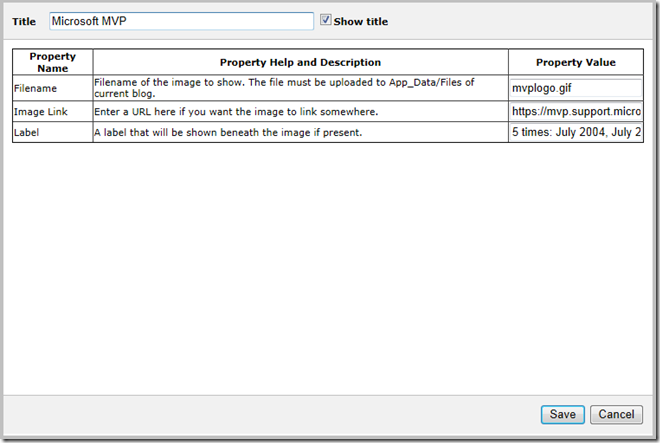
There are three properties you can set in the settings dialog:

The Filename is the filename of the image you want to show. The image must already have been uploaded to the <root>/app_data/files folder. If you have placed the file in a subfolder of the <root>/app_data/files folder you can just enter “<foldername>/<filename>” in this property.
The “Image link” is optional. If you enter something here, the image will be created as a hyperlink to this text.
The Label property can contain a text that will be shown below the image.
The above settings are used on my blog for this widget:

The widget is released as a “It’s free, use it, change it, do what you want, just don’t blame me”-widget 
--
eliasen